Ci siamo! La grande novità è qui 🔥!
La funzionalità che non ho visto in nessun altro strumento di progettazione è appena arrivata in Sketch 68.
Si chiama Assistents e si prenderà cura dei nostri progetti!
Sketch 68
Cosa c’è di nuovo?
- Assistants:
Gli “Assistants” possono controllare automaticamente i tuoi documenti per aiutarti a individuare i problemi, rimanere coerente con i sistemi di progettazione, preparare i tuoi file per la collaborazione e seguire le regole del tuo team. - Miglioramento delle funzionalità cloud:
È possibile caricare, rinominare ed eliminare i documenti Cloud dalla finestra Documenti.
E con questa versione, puoi aggiungere, rinominare e rimuovere i progetti Cloud anche dalla barra laterale nella finestra Documenti!
Ma veniamo a noi: cosa sono gli “Assistants”?
Assistants è un aiuto incredibile per impostare e consegnare al meglio i tuoi documenti.
Controlla automaticamente il tuo documento e ti informa sui problemi rilevati, indicando anche quali livelli/gruppi o tavole da disegno dovrebbero essere corretti.
Sono un po’ come plugin che funzionano in background per aiutarci a lavorare meglio.
Il team di di Sketch ha già preparato alcuni Assistans per noi, che potete trovare sul sito di Sketch

Gli Assistants possono essere utilizzati anche per:
- Mantenere coerente il design system;
- Controlla automaticamente l’accessibilità dei documenti;
- Verificare la corretta denominazione di tutti gli elementi nel documento;
- Utilizzo di simboli e stili;
- Spaziatura e controllo delle dimensioni.
Questa funzione è incredibile credo che, grazie alla cummunity di designer, presto verranno rilasciati molti altri Assistants!
Come si usano gli Assistants?
La funzione assistants è disponibile dalla barra degli strumenti Sketch.
Se vengono rilevati problemi, apparirà il badge rosso per avvisarti.


Sebbene gli assistenti funzionino automaticamente se, per qualche motivo dovessi avviare manualmente questa funzionalità è sufficiente seguire questo percorso: File> Assistants e seleziona l’opzione Check Document Automatically.

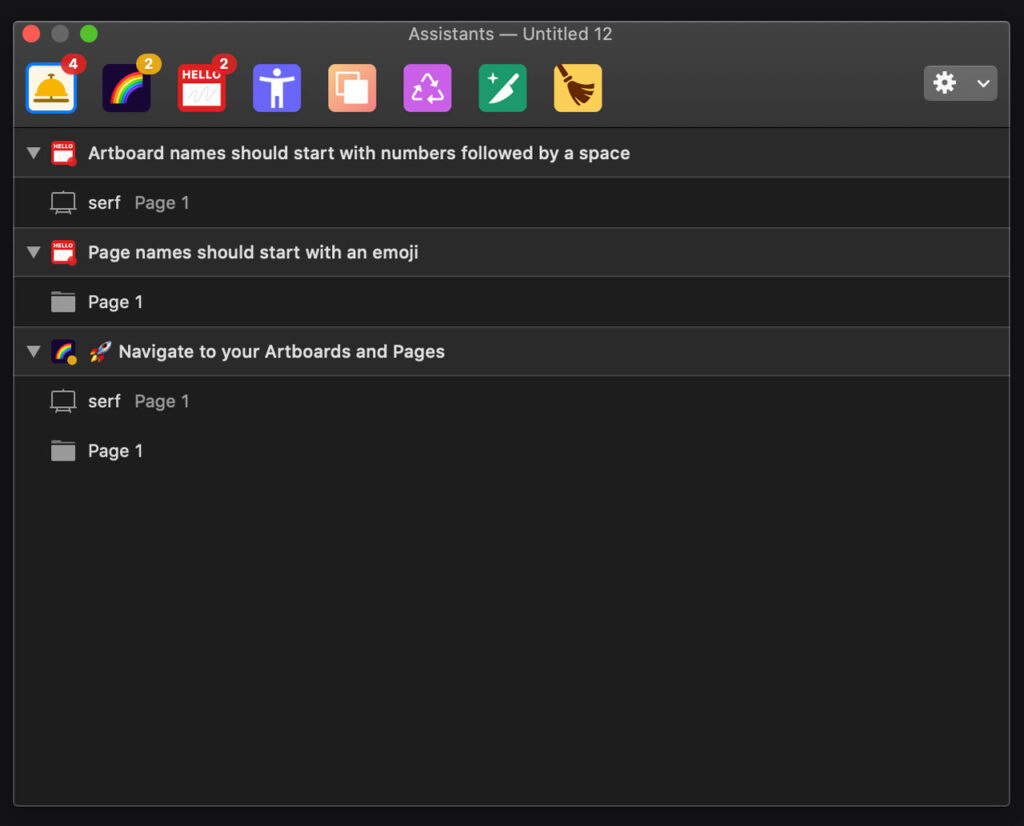
Per vedere quali problemi sono stati rilevati, basta fare clic sull’icona di Assistants e si aprirà la relativa finestra.
Se non hai ancora nessun Assistants, clicca sull’icona ⚙️ nell’angolo in alto a destra e scegli “Find Assistants”.
Ovviamente potrai scegliere di utilizzare tutti gli Assistants che desideri contemporaneamente all’interno dello stesso progetto.

La prima tab raggruppa tutti i problemi e i suggerimenti. Se invece si selezione un problema specifico, l’Assistant selezionerà i livelli o i gruppi interessati.
Inoltre, se ritieni che una notifica specifica sia irrilevante, puoi scegliere di disattivare alcune regole di rilevamento.
Se vuoi saperne di più, questa è la documentazione ufficiale di Sketch sugli assistenti.
Come creare un assistente?
Se vuoi creare un assistente, devi sapere come programmare un po’, ma se hai già creato un plug-in Sketch, allora per te sarà un gioco da ragazzi tuffarti nel mondo degli Assistants.
Per creare un Assistant, devi conoscere JavaScript.
Ci sono due modi per iniziare:
- Parti dal template di Sketch Assistant creato dal team di Sketch.
- Crea un assistente da zero con la documentazione per gli sviluppatori .
Riassumendo
Sketch 68 offre una funzionalità sorprendentemente nuova e innovativa.
Ammettiamolo, tutti almeno una volta abbiamo consegnato un file con qualche svista e avremmo voluto qualcuno che ci indicasse i piccoli errori, ecco: questi assistenti ci aiuteranno sicuramente a migliorare la qualità dei nostri documenti e progetti.
Non vedo l’ora di vedere tutti i nuovi e utili sssistenti creati dalla community di Sketch!
Hai un idea su un possibile Assistant? Possiamo parlarne insieme al prossimo Sketch Meetup!