Si sa, le tendenze relative alla UI si diffondono ed evolvono molto velocemente tra i designer, ma spesso diventa necessario scontrarsi con la realtà e capire quali problematiche sia necessario risolvere per farle funzionare.
Qualcuno ricorda lo Skeumorfismo?
Come scrivevo già nell’aprile 2018 nel blog di Be.Family, lo skeumorfismo parrebbe non essersene mai andato veramente.
Piccola parentesi, per chi non avesse ben chiaro di cosa si tratta, lo skeumorfismo è:
una corrente grafica che rappresenta un oggetto fisico in forma digitale mimandone le sembianze, secondo un motivo puramente estetico, senza che la somiglianza abbia un effettivo senso pratico. Un esempio ben noto è l’icona del cestino utilizzata per scartare i file.
Dopo un lungo periodo di flat e poi material design sembra esserci un ritorno di fiamma.
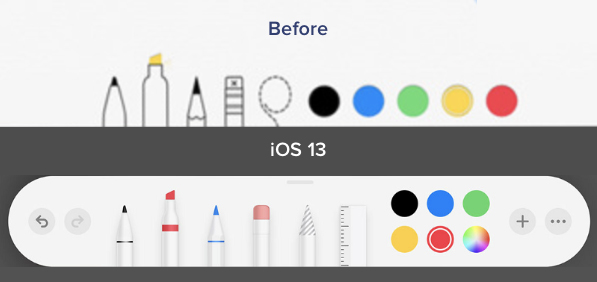
Negli ultimi mesi anche Apple infatti, sembra aver fermato la spinta verso il “super flat e minimal” in favore di un’interfaccia più vicina al 3d, ma senza texture.
E vi dirò, mi piace parecchio la cosa.

Un ritorno alle origini, ma fatto meglio?
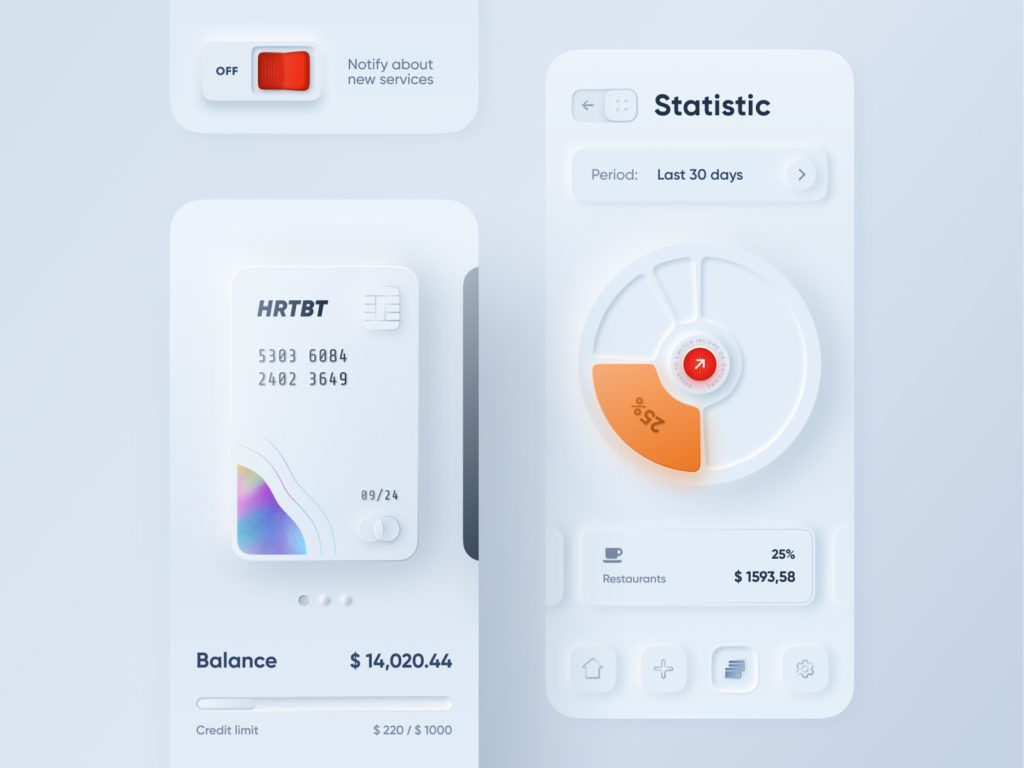
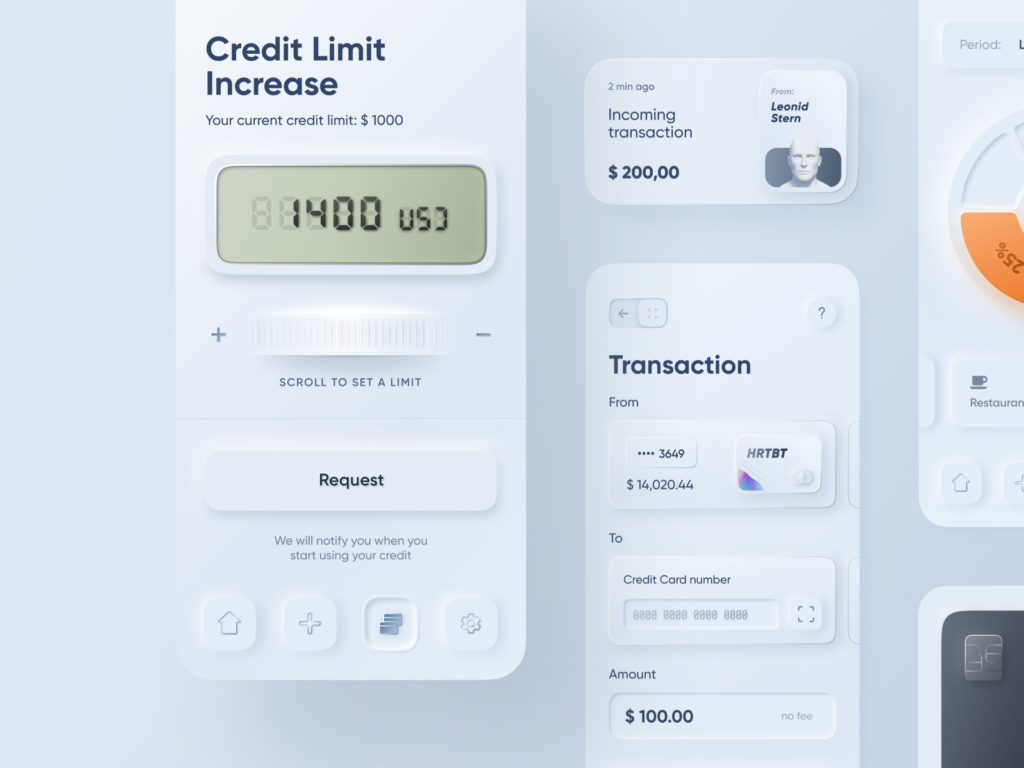
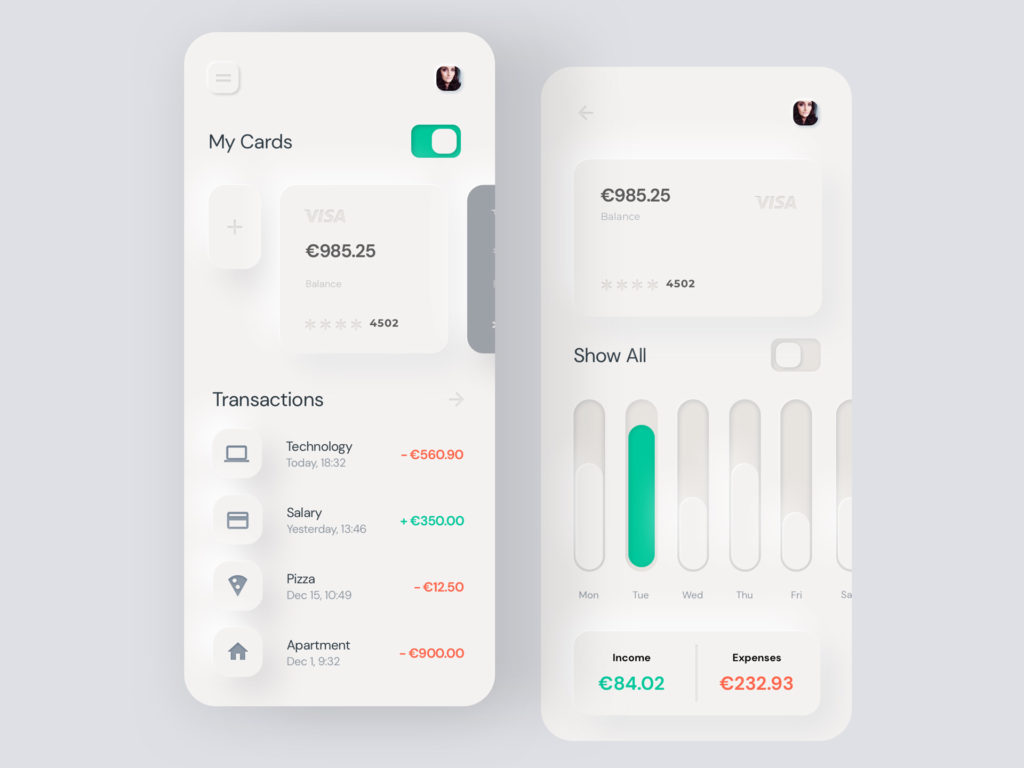
Lo si è già visto girare molto su Medium e Dribbble: parebbe che lo “shot” virale che ha riaccesso questa fiamma sia del designer Ucraino Alexander Plyuto


Questi shot hanno dato vita ad una nuova rivoluzione nelle UI, nonostante alcune cose siano “di troppo” (esempio: il toggle con una freccia per tornare indietro?), ma era esattamente ciò di cui avevamo bisogno per emozionarci facendo cose nuove nelle nostre UI!
Ma cos’è cambiato sostanzialmente?
Per rendere i pulsanti e le card così reali e piacevoli è necessario cambiare completamente il modo con cui queste vengono disegnate.

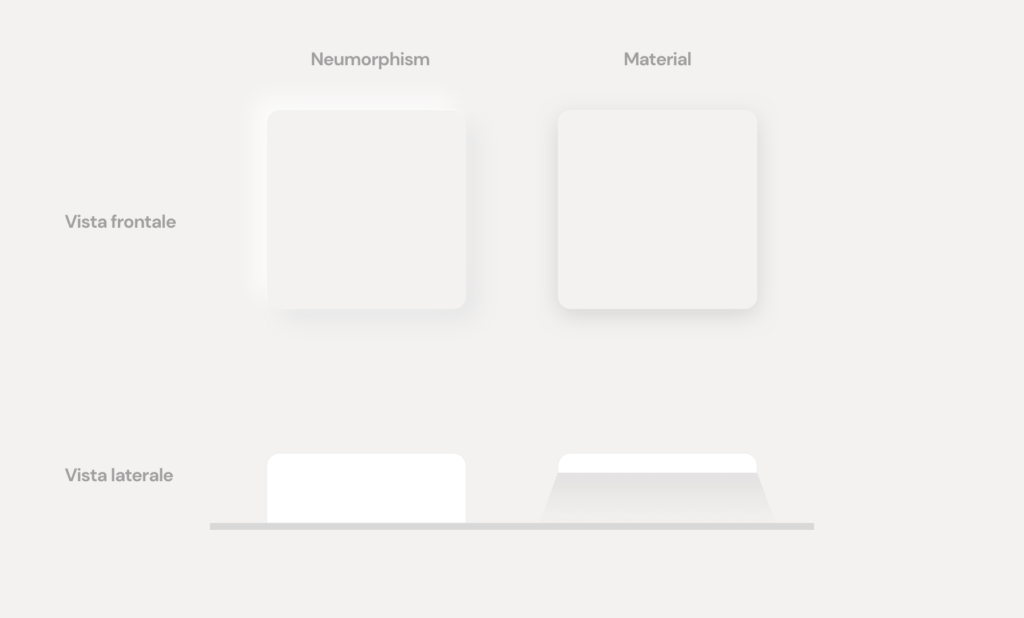
Material
Un componente material, è solitamente una superficie che “levita” sopra il nostro background proiettando su di esso un’ombra.
L’ombra conferisce profondità e in molti casi definisce anche la forma stessa, poiché spesso è senza bordi.
Neumorphism
Un componente “neomorfo” invece simula un elemento estruso.
È una forma rialzata e “realizzata” con lo stesso materiale dello sfondo. Guardandolo lateralmente infatti vediamo che non è sospeso in aria come nel material.
Questo effetto è abbastanza facile da ottenere lavorando su due ombre.
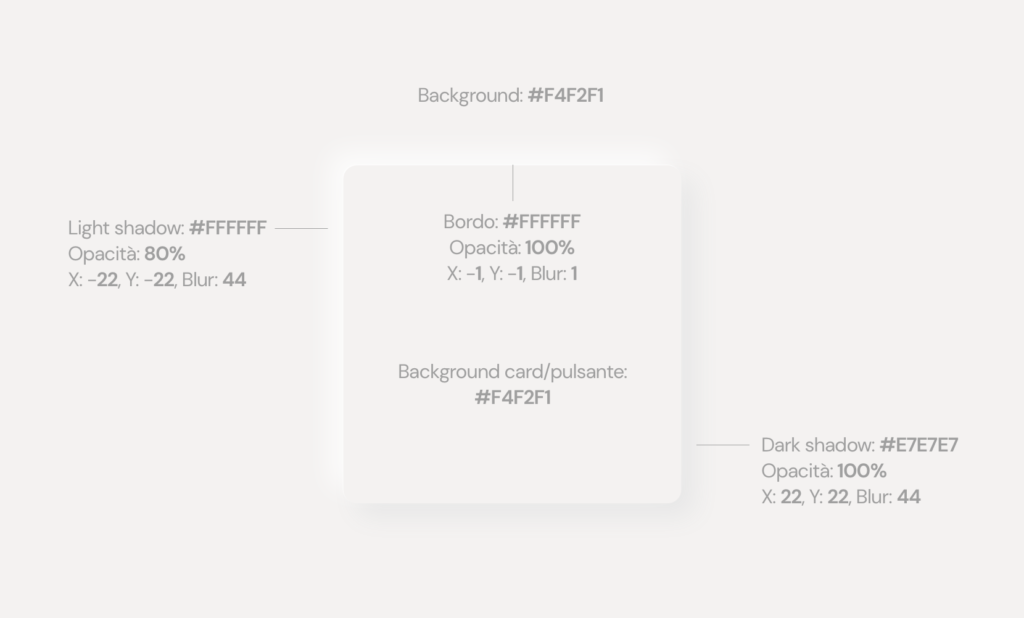
Ma affinché questo funzioni il nostro sfondo non può essere completamente nero o completamente bianco. Ha bisogno di differenziarsi un po’ per rendere visibili sia le ombre scure che quelle chiare.
È possibile utilizzare qualsiasi tonalità per lo sfondo in modo che possa essere più caldo o più freddo.
Ma sia le ombre bianche che quelle scure devono essere visibili, anche leggermente.

Ecco i colori con cui ho lavorato alla mia prima UI “neomorfica”:

I pro e i contro
Il vantaggio principale di questo stile è la “freschezza” (almeno fino a quando non diventerà “già visto”).
Porta quella ventata di “nuovo feeling” all’interfaccia e la fa risaltare rispetto alle altre.
Può anche essere mescolato con altri stili, quindi non necessariamente tutte le UI d’ora in poi dovranno essere “plastica estrusa”.
Vi sono tuttavia alcuni problemi che devono essere risolti.
Due problemi principali che ho riscontrato finora sono:
- Accessibilità;
- Modi per codificare in modo efficiente questo design.
In merito a quest’ultimo punto, mi sono imbattuto in un post pubblicato su LinkedIn da Mirko Saugo, Frontend Developer in AKQA, nel quale condivideva il modo per sviluppare pulsanti seguendo questo nuovo design.
See the Pen
Neumorphism button by mynameismirko (@mynameismirko)
on CodePen.
Visibilità – Accessibilità
Il problema principale è che essendo dello stesso colore non c’è contrasto tra pulsante e sfondo e ciò penalizza decisamente l’accessibilità delle nostre UI progettate seguendo questo stile.
Ovviamente questo discorso vale anche per i componenti “material” quando l’ombra non è particolarmente evidente, ma a differenza degli elementi “neomorfici”, il contrasto si può accentuare rendendo l’ombra più scura ed evidente.

Ma poiché quasi nessuno fa le ombre così forti e le interfacce material risultano comunque accessibili, giungiamo alla conclusione che il contrasto tra superfici estruse e sfondo non è così importante se si lavora su tipografia, prossimità e il contrasto con gli elementi importanti.
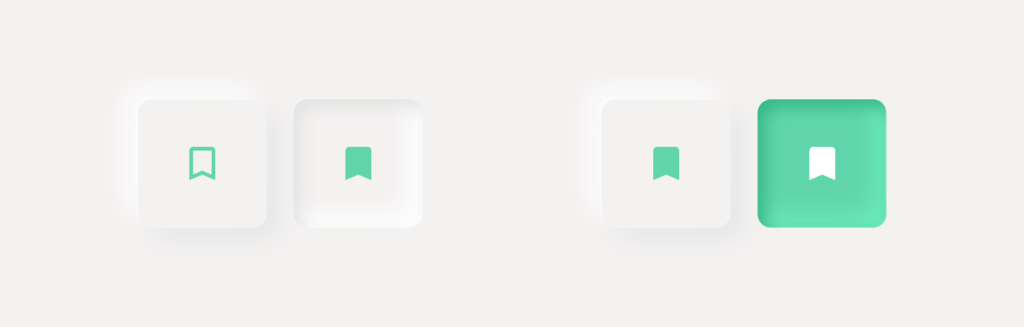
Se un “pulsante” viene rappresentato come tale e l’icona posta su di esso avrà un contrasto sufficientemente altro, funzionerà comunque.
Quindi la cosa principale da ricordare lavorando con questo stile è che bisogna mantenere tutti gli elementi importanti con un alto contrasto rispetto alla superficie.
![]()
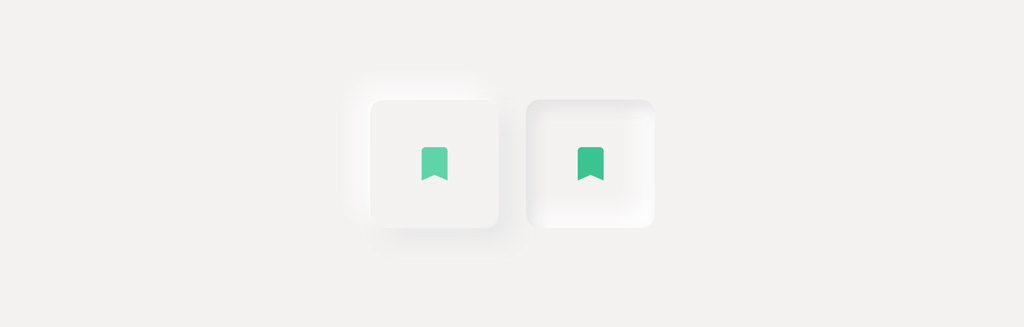
È necessario tuttavia ricordare anche che i pulsanti hanno degli stati.
Possiamo facilmente creare lo stato “premuto” con le ombre invertite verso l’interno come nell’esempio seguente, ma funziona veramente?
La risposta è OVVIAMENTE NO!

Questo stato “premuto” ha un contrasto troppo basso per indicare una differenza.
Ecco un paio di idee qui su come rendere più evidente il cambio di stato:

Possono esserci davvero molte idee, ma l’importante è che il cambio di stato sia immediatamente riconoscibile.
Abbiamo davvero bisogno questo cambiamento?
Questo nuovo trend ha sicuramente ispirato molti designer e continuerà a farlo sempre più nei prossimi mesi.
Tutto sommato i problemi non sono poi così grandi rispetto ai problemi di accessibilità dei componenti utilizzati in precedenza.
Quindi, perché no?
Divertiamoci con questa nuova tendenza e lavoriamoci su per sentirla sempre più nostra.
Il lavoro dell’UI designer sostanzialmente è quello di spostare pixel e rettangoli colorati, quindi ogni qualvolta che i questi rettangoli iniziano ad essere un po’ “diversi” e “nuovi”, torna la gioia!
L’esplorazione nel nostro lavoro dovrebbe essere una costante, affinché tutti i prodotti non appaiano sempre uguali nel tempo.
Divertiamoci!
Tenendo a mente però che ogni nuova tendenza dev’essere attentamente progettata per essere utilizzabile.
Puoi continuare a seguirmi anche su Dribbble per vedere i miei prossimi lavori e perché no, le prossime UI “neomorfiche”.




