Costruire un Design Systems all’interno dei propri progetti è diventato ormai uno standard nel nostro settore e quindi è fondamentale sapere come prepararli.
Se, come me, progetti principalmente in Sketch, questo articolo ti mostrerà una serie di suggerimenti per realizzare i componenti della tua interfaccia utente.
Premetto che i Design System dovrebbero essere molto più che UI Kit e dovrebbero anche includere linee guida, alcuni principi della strategia, stile di copywriting e molto altro ancora.
Ecco dunque il processo per iniziare a costruire il proprio Design System:
Con questo lungo e noiosissimo articolo, intendo mostrarti come costruire le basi di un ottimo e versatile Design System/Starter Kit dell’interfaccia utente che ti consentirà di muoverti molto più velocemente durante il tuo prossimo progetto, utilizzando Sketch.
Non dovrai mai più iniziare un progetto partendo da un’artboard vuota!
Costruiamo gli atomi
Probabilmente avrai già sentito parlare di Atomic Design: prima di iniziare a creare i componenti della tua interfaccia, è necessario sviluppare tutte le “atomi” che la compongono.
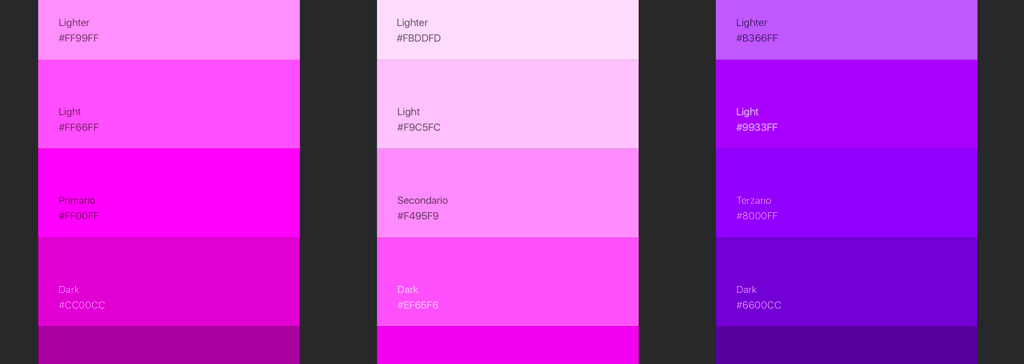
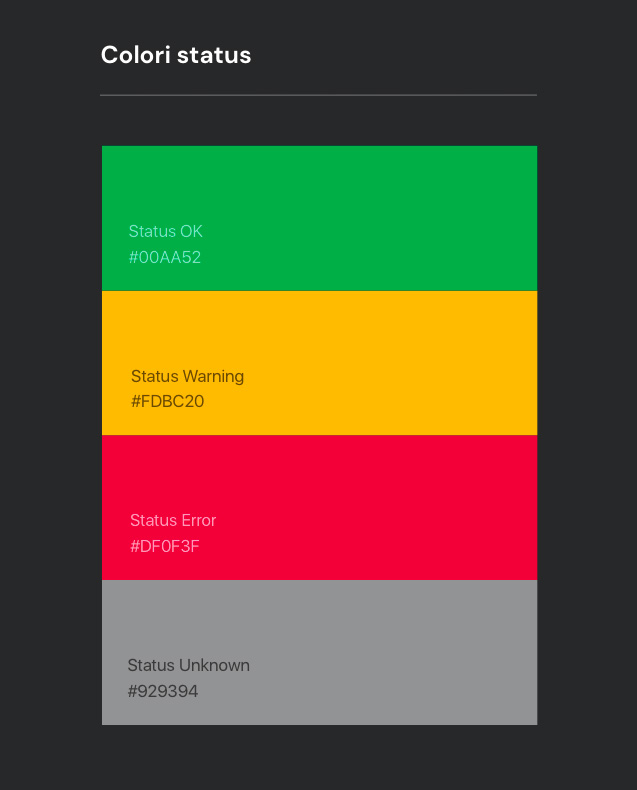
A partire dai colori, perché ogni brand ha la propria palette.

Per il mio Design System e qualsiasi altro, è necessario mantenere i colori di base al minimo (primario, secondario, terziario).
Naturalmente potrai “espandere” quei colori utilizzando tinte e sfumature, ma mantenendo le opzioni “di base” al minimo.
È possibile creare un bellissimo sito o un’app solamente con buone scelte di tipografia e colore.
Disporre di un’ampia gamma di tinte e opzioni di tonalità, vi permetterà di essere più versatili.
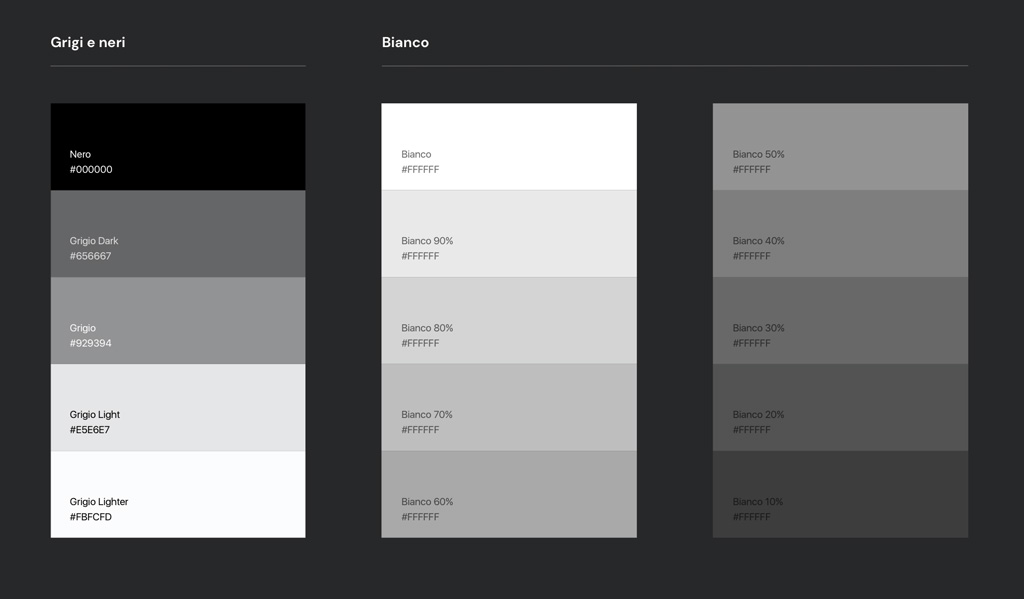
Ovviamente non dimenticare di aggiungere le opzioni di bianco e nero (con vari livelli di opacità che si rivelano perfetti se usati con le icone), così come alcune varianti di grigio.

Dovrai anche implementare i colori di base obbligatori di rosso, verde e giallo (valutando anche per queste alcune sfumature nel caso si volesse maggiore versatilità), ad esempio per i messaggi di conferma ed errore, i badge o bordi dei campi di testo.
Ricorda di stabilire una buon modo per rinominarli: una corretta denominazione consentirà al tuo team di riconoscere lo scopo del colore.

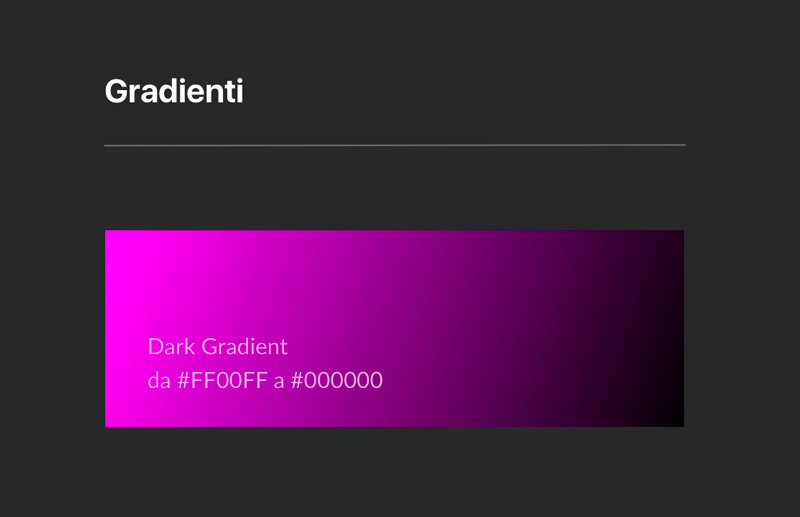
e non dimenticarti delle sfumature
Alcuni dicono che i gradienti sono i “the new colours“.
Se navighi su Dribbble o Behance, noterai che molti progetti effettivamente li utilizzano.
Ecco quindi perché nella tua libreria dovresti prevedere anche un set di sfumature per il progetto.
Chiaramente non sono must assoluto per un Design System, ma implementarli all’inizio di una build può essere utile qualora un giorno la tua UI ne avesse bisogno.

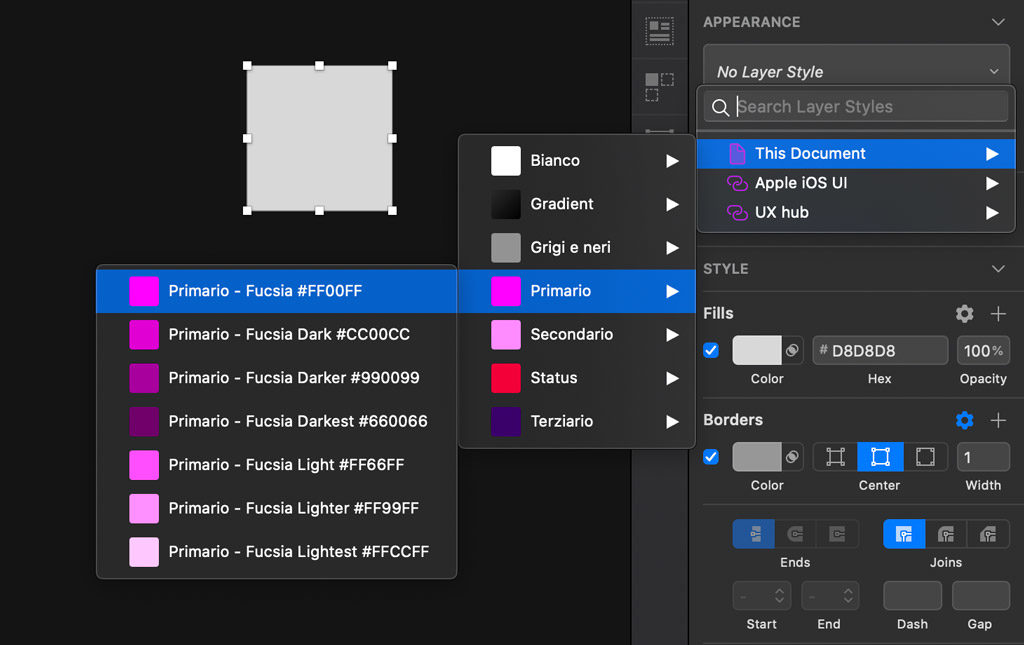
🔥 Suggerimento: per ottimizzare la personalizzazione dello stile di riempimento e bordi è utile assegnare ad ogni colore uno stile, così da poterli scegliere e utilizzare molto più rapidamente.

Sarà molto utile inoltre definire un’ampia gamma di stili tipografici, ma se possibile, utilizza al massimo 2 famiglie di caratteri.

Quando crei il tuo system, cerca di non superare i 2 font, altrimenti le cose possono diventare troppo dispersive considerate tutte le varie opzioni di allineamento , colore e dimensione che devi creare per ogni famiglia di caratteri.
Esistono diversi metodi per definire pesi e dimensioni della tipografia.
Io ad esempio ho deciso di ispirarmi alla moderna tendenza del web (titoli enormi).
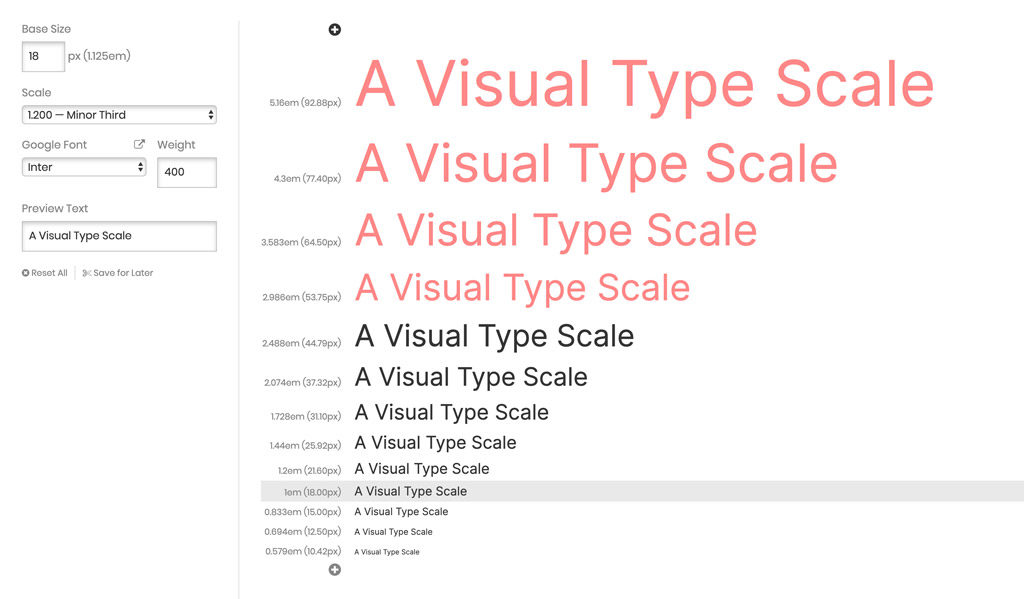
Se desideri avere una scala tipografica corretta, potrebbe esserti utile type-scale.com .
Basta selezionare la dimensione base, la scala, impostare un carattere e il gioco è fatto.

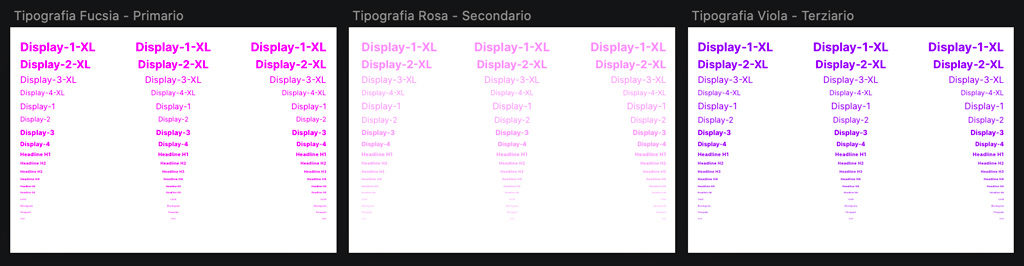
Quando definirai tutte le dimensioni, definisci anche i pesi.
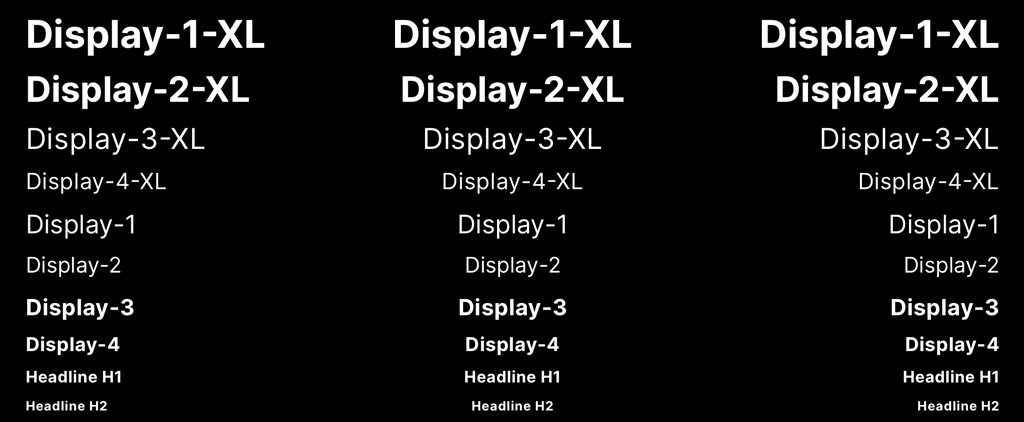
Quindi duplica gli elementi e allineali a destra, al centro e a sinistra, dopodiché crea lo stile del testo per ogni opzione.
Per garantire la migliore usabilità della tipografia, assicuratevi che durante la creazione siano chiari tutti questi elementi:
[Nome dimensione] / [Allineamento] / [Colore] / [Stile]
Crea su Sketch un percorso chiaro per rendere le cose più semplici in futuro!
Per il mio Design System, ho scelto Inter e Oxygen perché sono famiglie di caratteri molto complete e si combinano perfettamente a vicenda.
Oltre a creare stili di visualizzazione sovradimensionati come Display e Display XL , ho creato le solite dimensioni (da H1 a H6) usando un ridimensionamento modulare, con la dimensione del corpo di testo base impostata su 18 pt e un rapporto di 1,2.
Ho scelto di impostare il corpo di testo a 18pt per migliorare la leggibilità e ridurre l’affaticamento degli occhi.

Una volta create le versioni in bianco e nero delle due famiglie di font e relativi stili, sono passato alla creazione delle varianti di colore per ognuna di esse.
Utilizzando i valori esadecimali di colori di base che avevo impostato inizialmente, li ho copiati e ho creato nuovi stili di testo con i seguenti colori applicati:

- Bianco
- Bianco (70% di opacità)
- Nero
- Grigio
- Primario
- Secondario
- Terziario
- Verde (successo)
- Rosso (errore)

🔥 Suggerimento: per ottimizzare la personalizzazione della tipografia. Posiziona tutti gli elementi allineandoli in modo da cambiare carattere o il stile selezionando il gruppo e aggiornandoli insieme: sarà molto più veloce.

Dopo aver impostato gli elementi di base come Colore e Tipografia, puoi procedere con l’implementazione di elementi come Icone, nonché creare simboli, simboli nidificati e altri componenti che utili a costruire un solido sistema di progettazione.
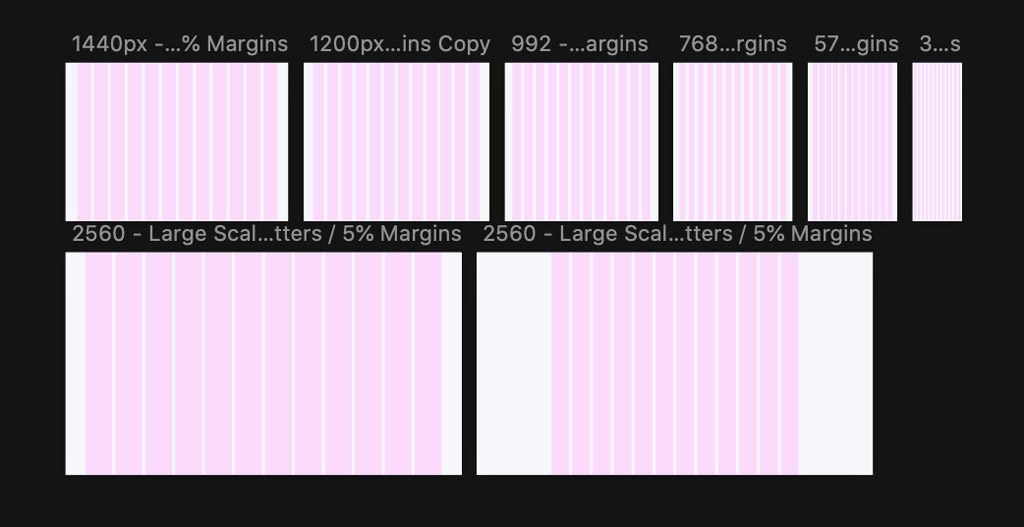
Griglie e spaziature
La preparazione di un sistema di griglie non solo garantirà la coerenza, ma accelererà anche i lavoro.
La scelta più comune è quella di impostare una griglia a 8 punti .
Ciò garantirà che l’interfaccia utente funzioni correttamente su desktop, tablet e dispositivi mobili.

“Atomic Design” applicato all’interfaccia utente
Prima iniziare a lavorare direttamente alla creazione di simboli ed elementi specifici.
Prenditi del tempo per elencare tutti i componenti dell’interfaccia utente che saranno necessari nel tuo progetto.
Questo elenco potrebbe essere piuttosto lungo ma ti aiuterà a pianificare la struttura del tuo “UI Kit”.
È evidente che un Design System dovrà includere componenti come pulsanti, campi di testo, icone, interruttori e molte altre cose, ma ci sono anche elementi che non sono così evidenti quando si pensa al sistema per la prima volta.
Ovviamente anche i singoli componenti più piccoli, (i cosiddetti atomi) possono contenere al loro interno altri simboli più piccoli.
Ad esempio, il tuo pulsante, nonostante sia un singolo simbolo che farà parte di strutture e componenti più complessi, può includere i seguenti simboli: icona, ombra, forma e testo (sempre se decidi di preparare simboli separati per ciascuna di queste proprietà).
Ogni singolo elemento quindi potrà essere utile per crearne, nel tempo, di più complessi.
Molecole e organismi
Quindi hai creato tutti gli atomi puoi combinarli in molecole.
Ciò significa che i tuoi campi di testo, pulsanti e icone possono essere combinati per creare strutture più complesse: il componente Card per le anteprime degli articoli sul blog, le pricing tab, le gallery e molto altro.
L’uso di una serie di elementi essenziali creati attraverso simboli e livelli con stili ben definiti consente di creare il sistema che si aggiorna molto rapidamente.
L’Atomic Design è quindi un approccio perfetto quando si progettano Design System.
Qualche anno fa scrissi un articolo nel blog di Be.Family su questo tema.

UI Kit
Nei Design System consiglio di prevedere le seguenti categorie per i componenti:
- Hero
- Servizi
- Gallerie
- Tabelle prezzi
- Allineamento a sinistra
- Allineamento a destra
- Allineamento centrato
- Blog
- Portfolio
- Lista Clienti/Sponsor
Quando creerai il tuo UI Kit, consiglio di preparare questi template già delle dimensioni corrette, ipotizzandone più varianti.
Elementi mancanti in molti Design System 😱
Molti designer pensano al Design System Kit come a una libreria di componenti dell’interfaccia utente.
Ma i sistemi di progettazione sono molto di più: possono anche essere utilizzati per molti altri scopi di progettazione.
Io credo che bisognerebbe includere ad esempio anche grafici per le dashboard e device (flat o realistici), poiché sono molto utilizzati nei siti web e pertanto è utile prevederli individuando già soluzioni coerenti con il sistema progettato.
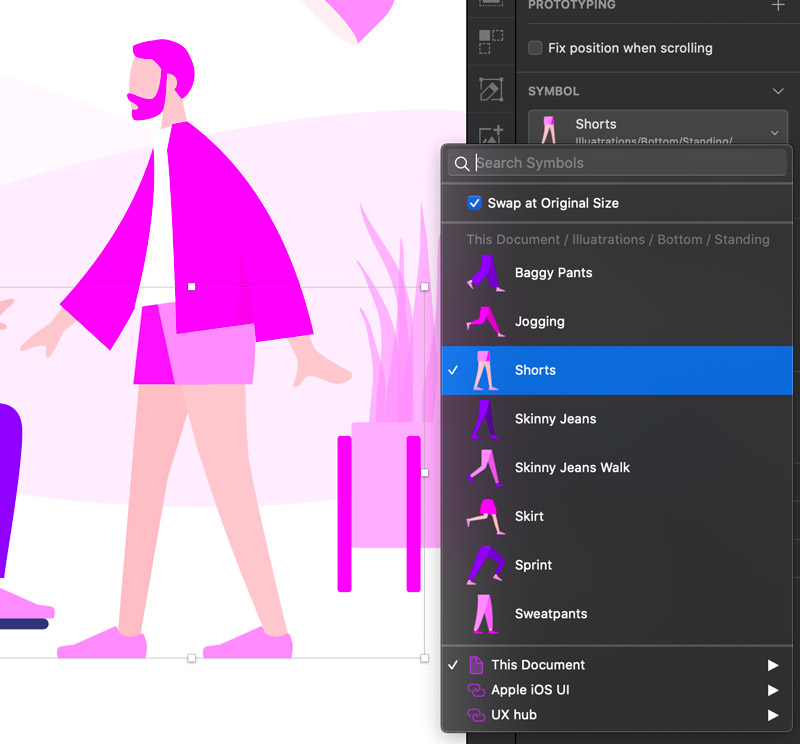
Inoltre, oggi i siti web e le app oggi sono pieni di bellissime illustrazioni .
Ecco perché ho anche incluso un sistema di illustrazioni personalizzabili che contiene componenti per costruirli e disegnarli rapidamente.
Un ottimo esempio di illustrazioni gestite a simboli sono quelle di Pablo Stanley, del set Humaaans


Se hai deciso di progettare il tuo set, considera la possibilità di aggiungere questi elementi.
Collaborazione con il team
I Design System sono una guida per i membri del team che lavorano allo stesso progetto.
Ciò significa che le librerie di Sketch devono essere preparate per essere utilizzate da tutti i designer coinvolti nel progetto .
Il modo più semplice per condividere file con il tuo team è caricarli su Sketch Cloud
Durante la progettazione dell’interfaccia utente, ricordati sempre una buona denominazione dei file: coerente e corretta.
Costruire una struttura logica e chiara aiuterà i tuoi colleghi a capire tutte le possibilità del kit.
Separare i file
Inoltre, dovresti considerare di creare alcune parti del Design System come file separati su Sketch: potresti pensare di preparare un file a parte per il set di icone, il kit di illustrazioni, grafici, ecc.
Quando arriva il momento di separare queste cose? Dovresti pensare di farlo quando solo alcuni designer del tuo team si occupano della creazione di determinati componenti (questo può essere applicato alle illustrazioni o alle icone ad esempio).
Controlla la cronologia
Con Sketch Cloud tu e tutto il team potrete vedere comodamente la cronologia delle modifiche. Grazie a questa funzione sarai in grado di sfogliare la cronologia e rivedere le modifiche fatte dai tuoi compagni di squadra, commentarle e validarle.
Condividere il proprio Design System
Alcuni strumenti come InVision Design System Manager ti consentono di creare la documentazione del Design System e poterla condividere facilmente con sviluppatori, responsabili marketing e altri membri del team.
L’utilizzo di Invision DSM è davvero semplice. Qui è possibile trovare una rapida introduzione.
Questo strumento renderà la tua libreria di sketch un vero Design System.
Infine: interrompi la coerenza, se necessario
Essere coerenti è fondamentale: in quanto UX Designer bisogna saper realizzare soluzioni che risolvano le esigenze degli utenti e soddisfino i requisiti del brand. Per questo motivo tuttavia bisogna essere pronti a rompere il proprio Design System se esiste uno scopo più alto per questo.
Se c’è un caso in cui quel particolare elemento semplicemente non funziona, va cambiato.
Se i test mostreranno che rompere la coerenza dell’interfaccia renderà gli utenti più felici, allora prendi in considerazione questa modifica.
Ricorda ovviamente di annotare queste “eccezioni” nel sistema, così gli altri sapranno che non è stato un errore, ma una decisione strategica.
Riassumendo: Sketch is the way
Sketch è lo strumento giusto per creare i componenti dell’interfaccia utente di un Design System.
Contiene più funzionalità per gestire simboli, livelli e stili di testo con possibilità di sostituzione e modifica che rendono il flusso di lavoro estremamente semplice.