Oggi UI e UX sono sulla bocca di tutti, ma troppo spesso per molte persone i due acronimi si equivalgono.
Facciamo quindi un attimo di chiarezza prima di iniziare:
- UI : Interfaccia utente
- UX : esperienza utente
- IxD : Interaction Design
- IA : Architettura dell’informazione
Personalmente sono convinto che essere chiari, ma sintetici, contribuisca a fornire una buona UX (user experience).
Andrò quindi dritto al punto e illustrerò quali, secondo me, dovrebbero essere le “regole” da tenere in consinsiderazione quando si progetta:
La legge di prossimità
Se vedi due persone sedute insieme su una panchina vuota molto grande, ci sono buone probabilità che tu presuma che queste siano insieme.
Ecco, la stessa cosa vale per le cose che gli utenti vedono su uno schermo: elementi posti a stretto contatto tra loro, sono visti come correlati rispetto a quelli che si trovano più distanti.

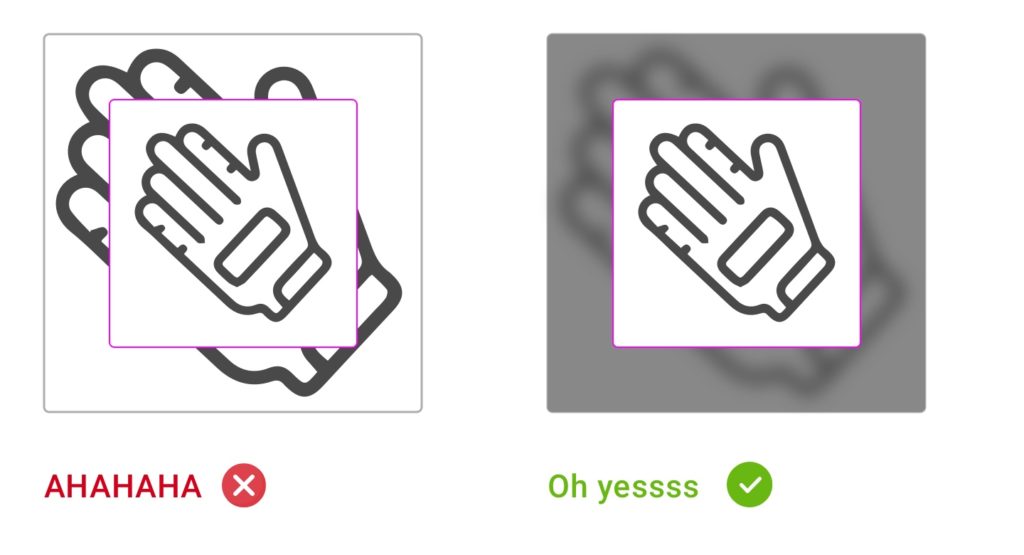
Immagini e sfondo
La mente umana è brava a percepire ciò che è in primo piano e sullo sfondo.
Quando i due sembrano essere piatti sullo schermo e senza alcuna tridimensionalità, tuttavia, andiamo nel pallone e la cosa ci disturba non poco.
Pertanto, durante la creazione di interfacce che richiedono all’utente di concentrarsi su un particolare componente durante la propria esperienza, utilizzare ombre o sfocature può aiutarci.
Chi applica un approccio “Material Design” di solito utilizza delle ombre nelle proprie UI per indicare la presenza di un elemento selezionato o a cui prestare attenzione. Un’altra strategia, molto utilizzata da Apple è anche quella di utilizzare sfondi sfocati dietro i componenti che neecessitano di essere messi in evidenza.
Ad esempio, se desideri che modali (o pop-up) vengano visualizzati sullo schermo di un dispositivo, assicurati di scurire o sfocare lo sfondo.
Questo contrasto aiuterà gli utenti a concentrarsi e completare un’attività sulla tua piattaforma.

Simmetria
L’insicurezza e l’instabilità possono essere facilmente innescate quando gli elementi su uno schermo non sono simmetrici.
Gli esseri umani amano la simmetria: crea un senso di ordine, stabilità ed è efficace per comunicare i contenuti in modo facilmente “analizzabile”.
Ciò non significa, tuttavia, che l’asimmetria faccia schifo.
L’asimmetria è vitale per creare esperienze in cui un determinato elemento deve richiedere un po’ più di attenzione rispetto agli altri sullo schermo.
Un semplice esempio sono le CTA o i pulsanti.

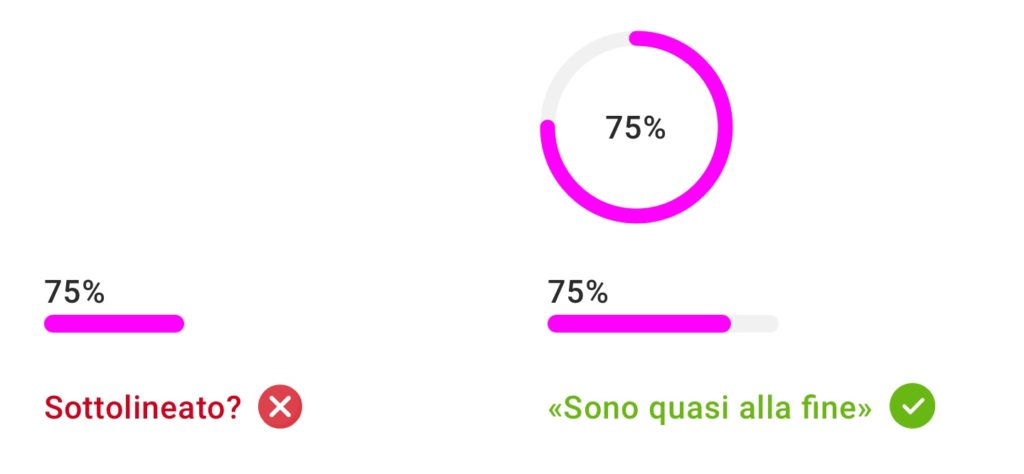
La “chiusura”
Anche le interfacce utente, talvolta richiedono una “fine”.
Ad esempio, se si stanno mostrando i progressi di un’attività, sarà molto più intuitivo per l’utente comprendere un cerchio che risulta completo al 75% invece di una barra. Naturalmente, si può far comprendere visivamente anche la barra, ma bisogna assicurarsi che ci sia un aiuto visivo.

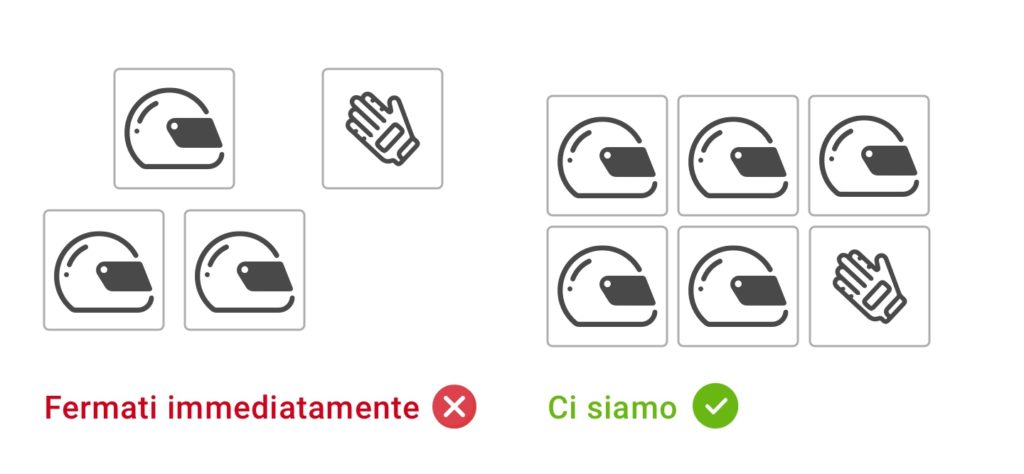
La somiglianza
Oh oh oh!
Questo è un tasto dolentissimo.
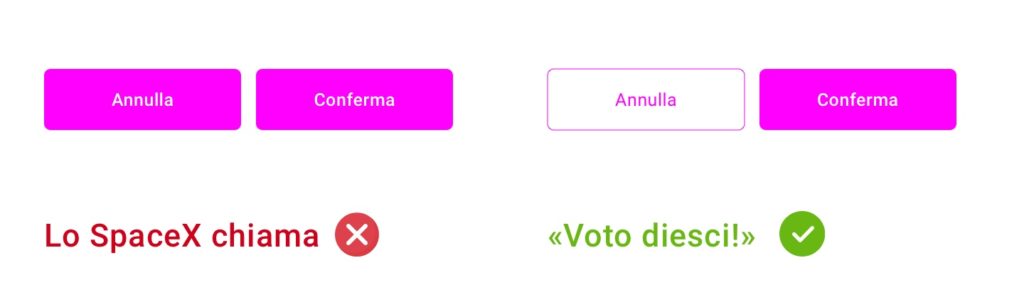
Se nella vostra interfaccia il pulsante di conferma ha lo stesso colore, la stessa ombra, la stessa forma (insomma è uguale in tutto e per tutto) al pulsante Annulla che si trova proprio accanto ad esso, per quanto mi riguarda potreste anche salire su uno SpaceX e lasciare questo pianeta.
Ovviamente, di contro, per un buon progetto è sempre bene mantenere un colore coerente su tutti elementi con cui è possibile un’interazione.
Se un elemento rosa indica all’utente che può interagire con questo, non è bene utilizzare improvvisamente il verde su qualcos’altro su cui è possibile fare clic.
Questo sarebbe fonte di confusione e probabilmente inizierebbero a fare clic anche sugli spazi vuoti nella pagina perché li avremo trasformati in oche che non ragionano in modo logico (il che comunque sarebbe degno di nota).

Come disegnare gli elementi su cui cliccare dando loro un criterio di importanza?
Così:

Concludendo
Solo applicando questi piccoli principi si migliorerà notevolmente l’esperienza dell’utente.
Non importa se prodotto su cui si stia lavorando è un Sito Web, un’App o una Web App: nessuna tipologia piattaforma ora è al di sopra di queste leggi.
Se non avete intenzione di seguire queste semplici regole, beh potete sempre fare una telefonatina a Elon.